发布时间:2018-12-29 15:31:06编辑:文明阅读(1674)
1、下载laravel框架,这里我们使用composer(也可以直接搜索laravel学院,下载最新的一键安装包,这里就不放链接了,自行百度)(laravel从5.3版本开始使用vue.js作为默认的js前端框架了)
(注:这里说一下,其实composer不能称为一个包管理器,虽然它涉及到了"packages" 和 "libraries"但它在每个项目的基础上进行管理,在你项目的某个目录中(例如 vendor)进行安装。默认情况下它不会在全局安装任何东西。因此,这仅仅是一个依赖管理。再有就是,对一个相对的新手来说,composer也是方便实用的,建议小伙伴们去下载一个)
附一个简单的安装laravel的命令:composer create-project laravel/laravel 你的项目名。
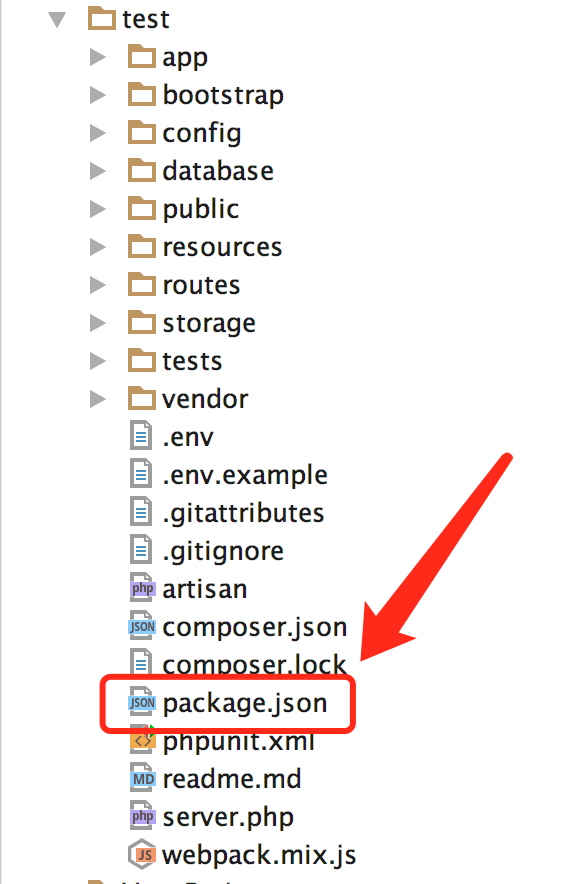
2、修改package.json并下载相应依赖库

下面是package.json的源码
} 将红色部分修改为
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
(这里细心的小伙伴们可能已经看到我们的代码里有一行"laravel-mix",这是一个蛮好用的前端编译资源,有兴趣的小伙伴可以了解一下,附送链接:
http://laravelacademy.org/post/6798.html)
打开终端(windows下的命令窗口),cd进到项目目录下,运行:npm install(windows系统下开发的小伙伴要在运行这个命令时带上 --no-bin-links)
这里有了解或用过npm的小伙伴应该知道,如果安装了npm的国内镜像的话,我们也可以直接使用cnpm(墙内下载要比墙外下载快一些,不过网上好多大神说用cnpm有可能会少一些有用的扩展依赖库,会对项目造成影响,不过目前为止我还没有碰到过,当然,这里我们还是直接使用npm来安装了)
——————————————————————————————————————————更新分割线—————————————————————————————————————————— 更:上面修改package.json的时候忘了说一点,那些有关各依赖库的版本请自行根据其当前版本进行修改,要不然有些东西版本不同也会有坑的,就比如element-ui, 不同版本自带的方法是不同的,有些新版本的自带方法旧版本里是没有的
——————————————————————————————————————————更新分割线——————————————————————————————————————————
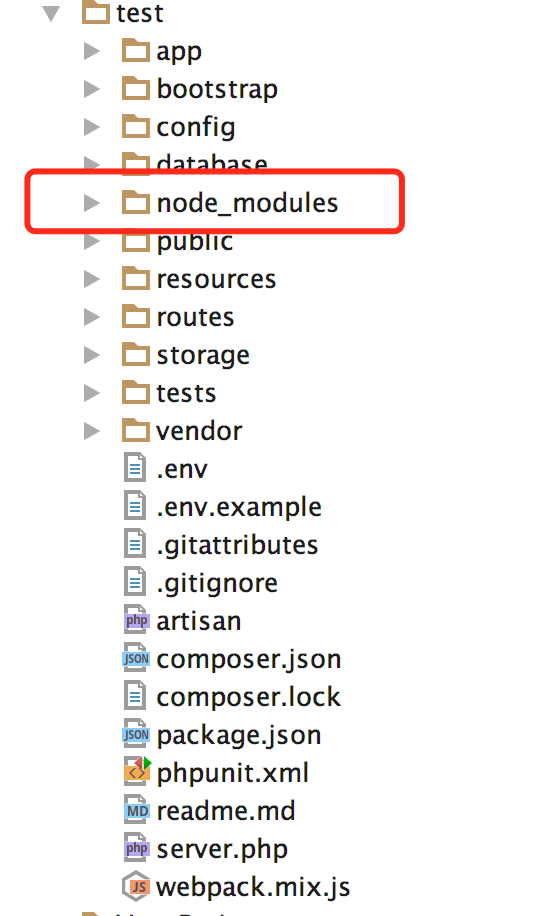
通过终端我们可以看到着实下载了不少东西,下载完成后你会看到项目目录下多了一个node_modules的目录。

到了这一步,我们的项目其实已经可以直接运行了:npm run dev(查看package.json会发现除了dev我们还可以run watch、run hot等,这里不做详解啦)
当然,打开浏览器访问我们还看不出哪里有变化,还是laravel自带的welcome界面(因为还没有正式使用vue和element-ui呀)
3、打开reresources/assets/js/components目录,我们会看到lavavel自带的一个.vue的example文件
<template>
<div>
<div>
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div>Example Component</div>
<div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>
为了测试,这里我们修改红色部分为:require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
const app = new Vue({
el: '#app'
});
红色部分可以看出,laravel已经帮我们加载好了这个example组件,下一步,我们只需要在试图文件中引入这个app.js文件就好啦<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
<title>123</title>
</head>
<body>
<div id="app">
</div>
</body>
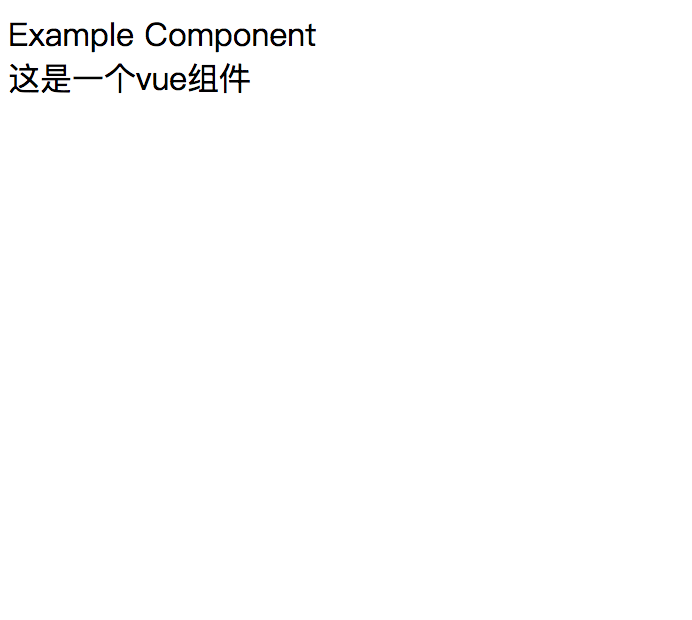
</html>相信来看这个教程的小伙伴都应该已经学过vue并至少会一些简单的编程了,这里红色部分就是引入app.js并加载example组件,具体就不再啰嗦了 刷新浏览器就可以看到

OK,我们已经成功加载了example组件了 (注:这里我们是通过配置的本地虚拟主机名访问的,如果是没有配置直接通过localhost访问的小伙伴可能会报app.js找不到的错误,这种情况下只需要修改
)
有一行<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">吧
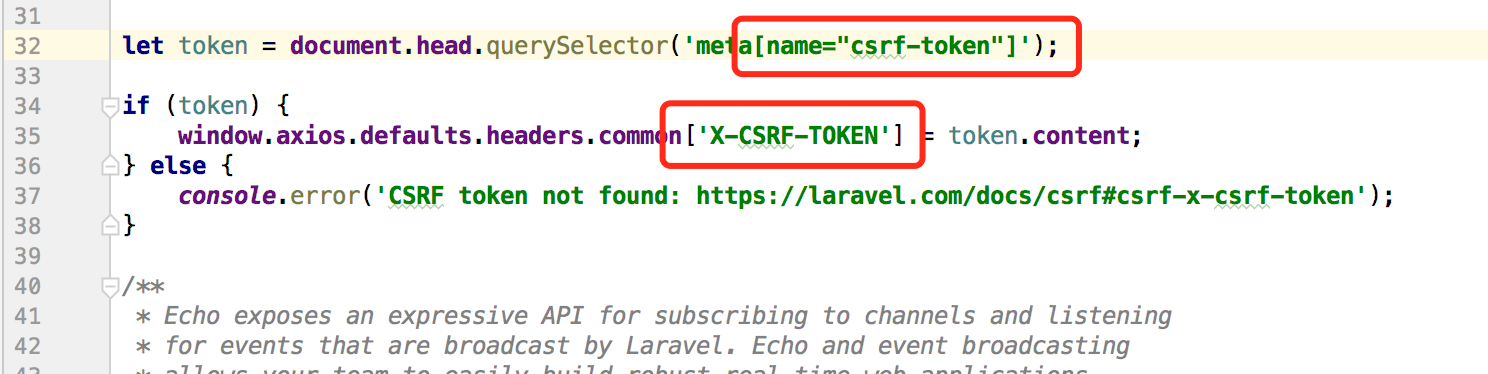
OK,让我们打开resources/asset/js/bootstrap.js找到30多行,大概是这个样子
相信有些小伙伴已经看懂了吧,我们只要把32行里name的值改为X-CSRF-TOKEN就可以啦,再次刷新,OK,已经没有报错啦
5、使用element-ui组件
我们已经在第2步下载了element-ui的相关库,接下来只需要在vue中使用它就可以啦,打开我们的resources/assets/js/app.js 修改为
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
//
// /**
// * Next, we will create a fresh Vue application instance and attach it to
// * the page. Then, you may begin adding components to this application
// * or customize the JavaScript scaffolding to fit your unique needs.
// */
//
Vue.component('example', require('./components/Example.vue'));
//引入element-ui所需的css样式资源文件ElementUI装入我们的Vue
const app = new Vue({
el: '#app'
});
接下来让我们打开element的官方组件库(链接:)
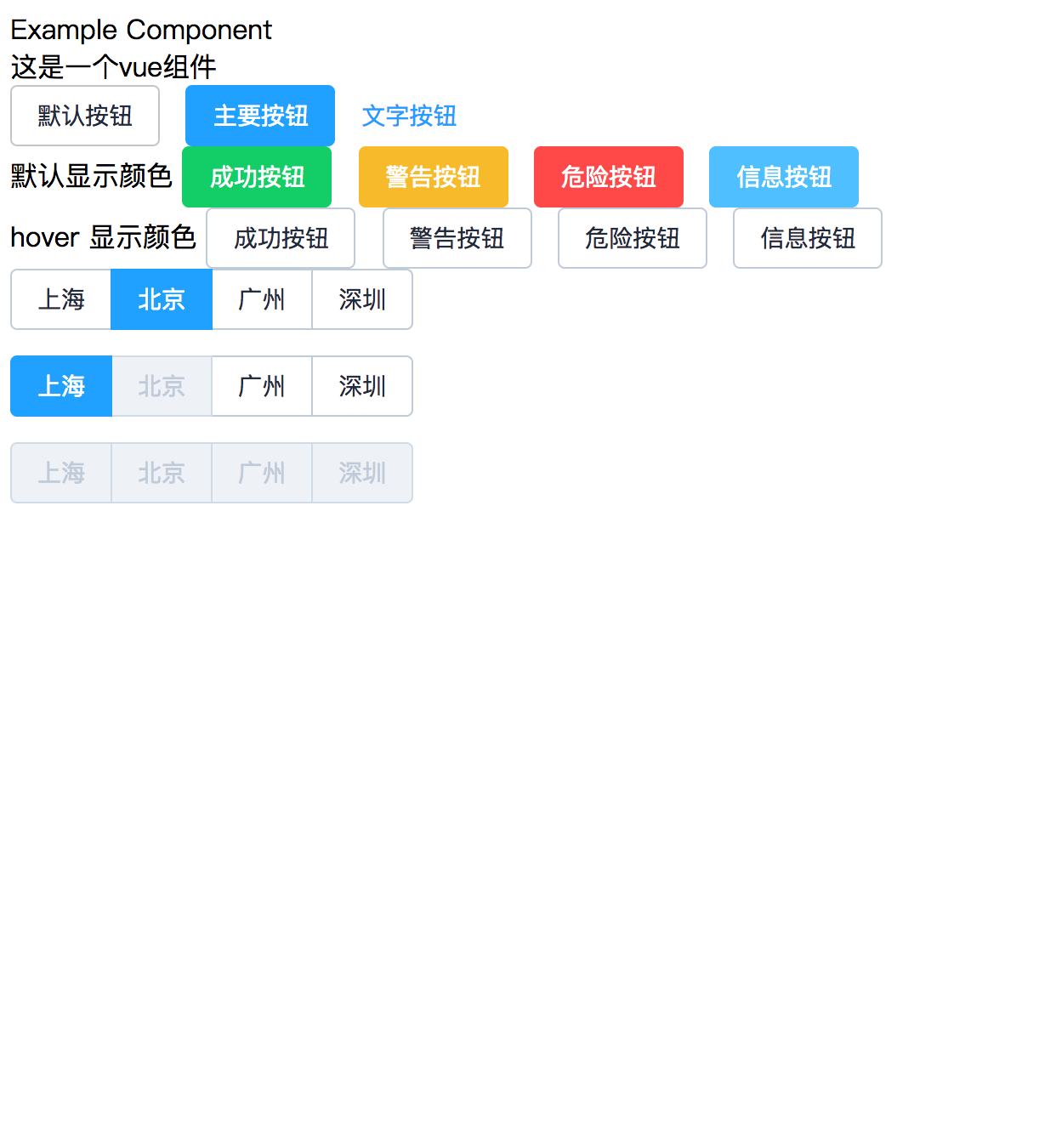
找到基础组件,随意copy一些组件的代码放入Example.vue中,刷新页面

OK我们已经成功的引入并使用element-ui的组件啦。
最后、
到这里我们也已经算是“神功初成”了,小伙伴们可以使用laravel5.4+vue+element-ui来进行自己的开发了,当然,这里其实还有一些坑存在的。
不知道小伙伴有没有发现或者说有没有碰到,博主这里不知道是因为配置问题还是版本问题,在运行时遇到一些不知道原因的小问题。首先就是npm run dev。博主这里在运行之后,再去修改一些代码,浏览器竟然刷新不出来我的修改,只能再次run dev刷新才有效果(没有报错,也找不到原因,有同样问题的小伙伴可以先使用run watch 不过这玩意儿实在是太占资源了,我的PHPStorm都因此变卡了)。。。。。再有就是 npm run hot 热加载功能(热加载就是指修改代码并保存后,浏览器自动刷新),博主这里热加载因为虚拟主机配置的是本地84端口,但是终端显示热加载项目还是运行在自动分配的8080端口,导致了跨域的问题,热加载报错。。。。后来尝试主动配置为8080端口,在终端发现下面这种情况

项目运行变成了8081端口,还是出现跨域错误。在网上搜了好多,最后还是没有解决,
7
4
4
2
2